Key Highlights
Compatible
Available in Odoo 18.0 Community and Enterprise.
Easiness
Easily hide any menu/submenu items user-wise.
Are you ready to make your business more
organized?
Improve now!

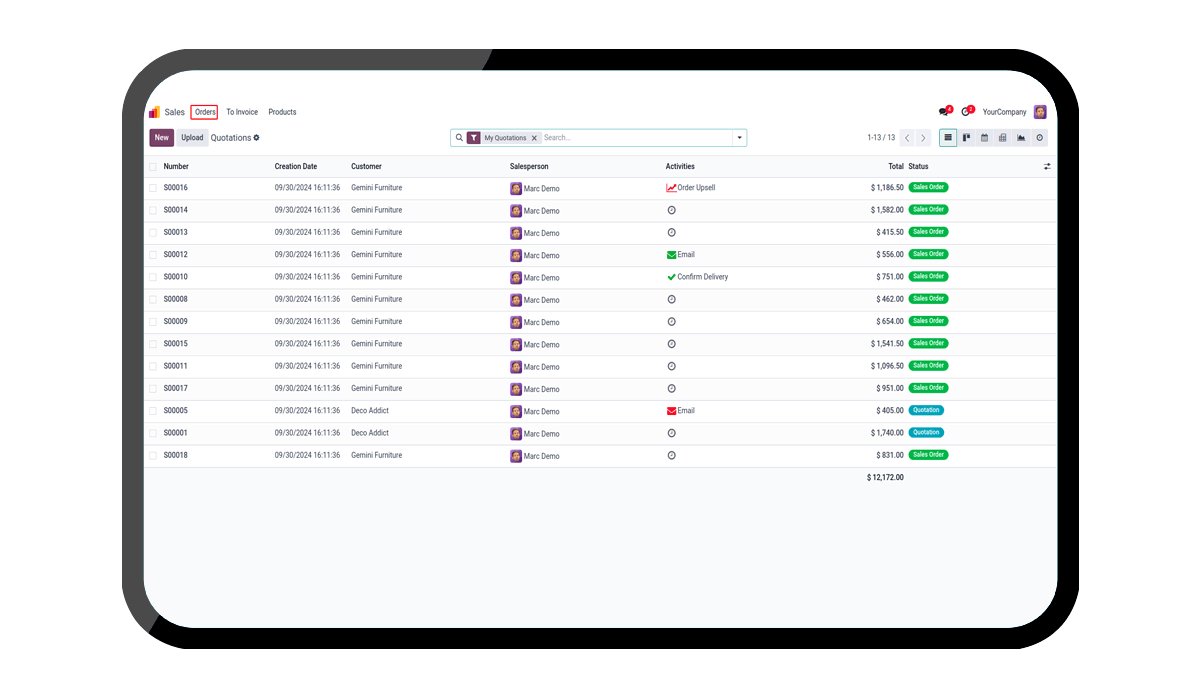
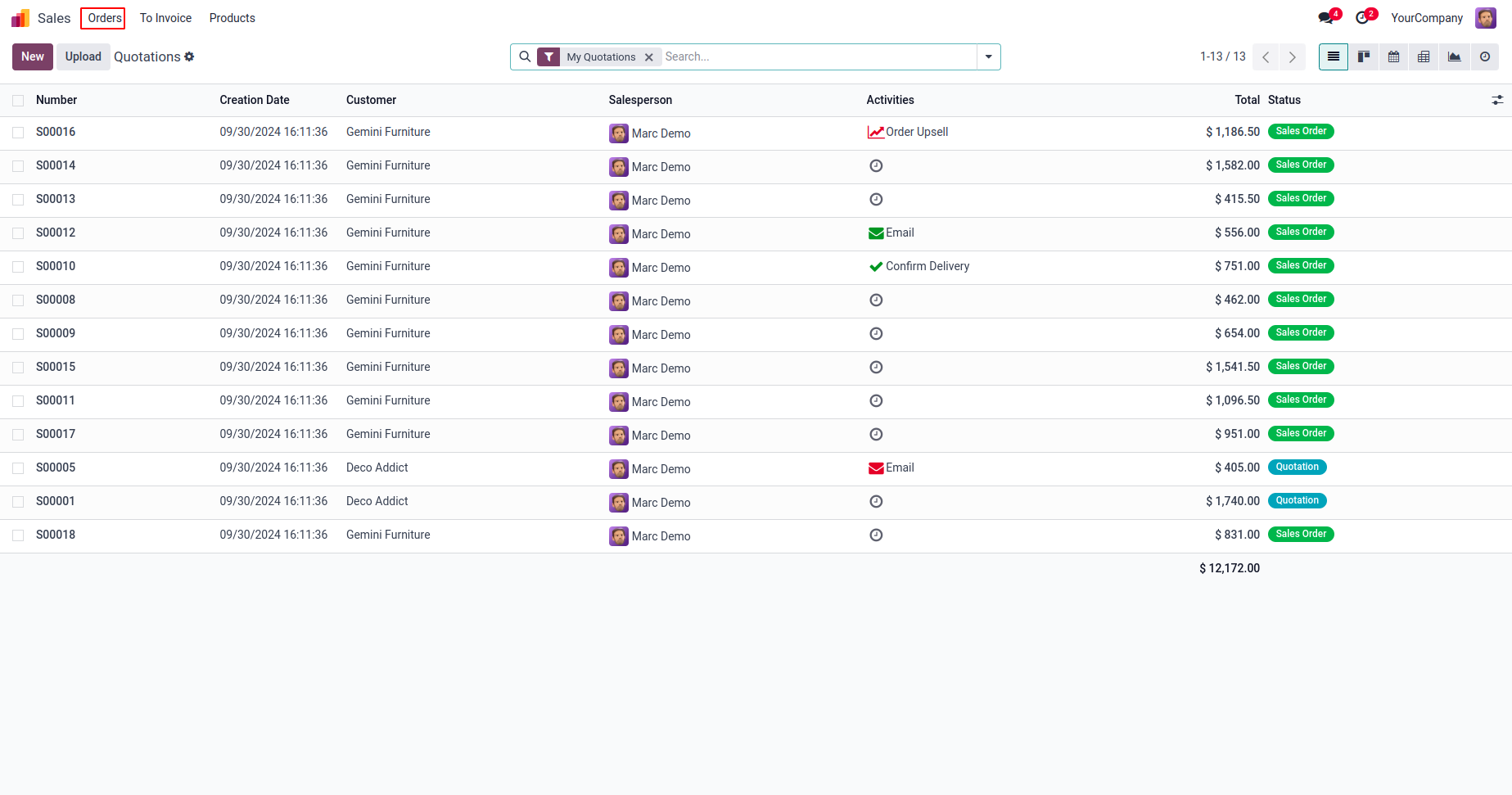
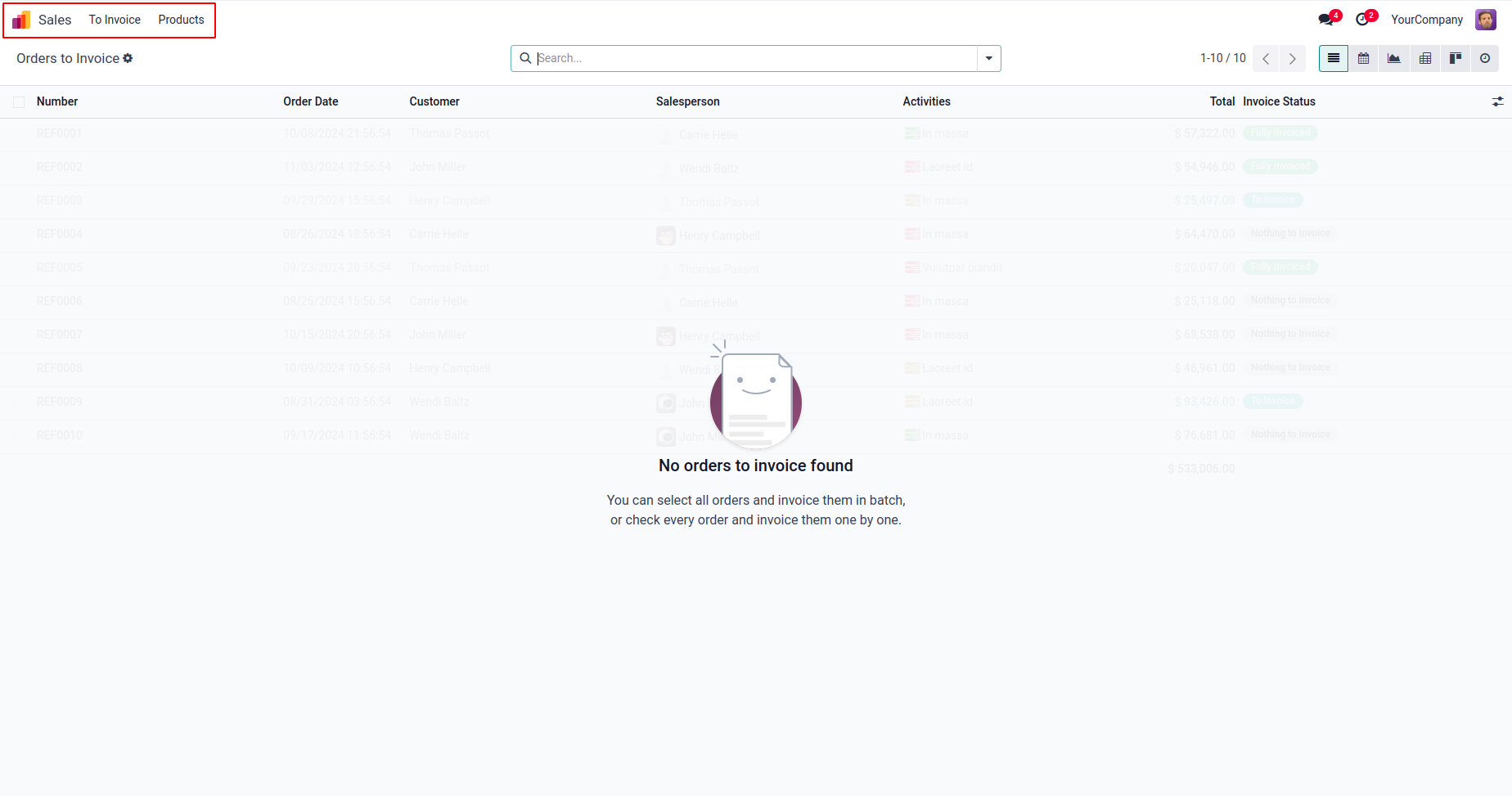
Sale Order Menu
Before adding the hide menu option you can see the Specific Menu.

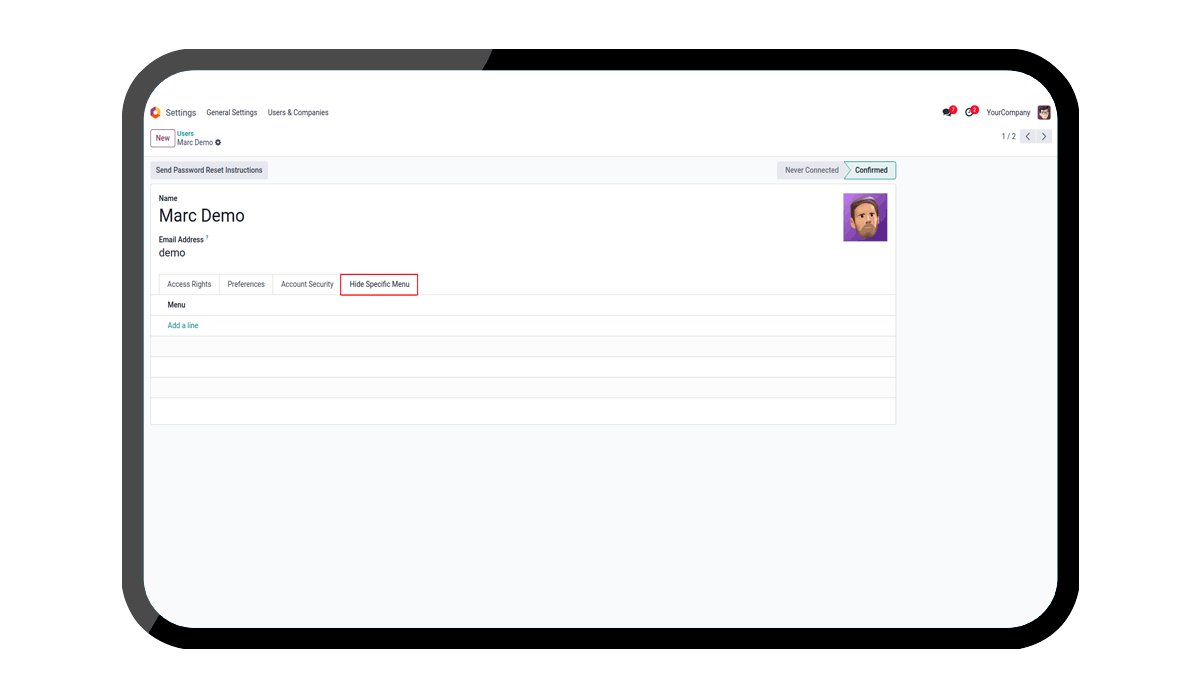
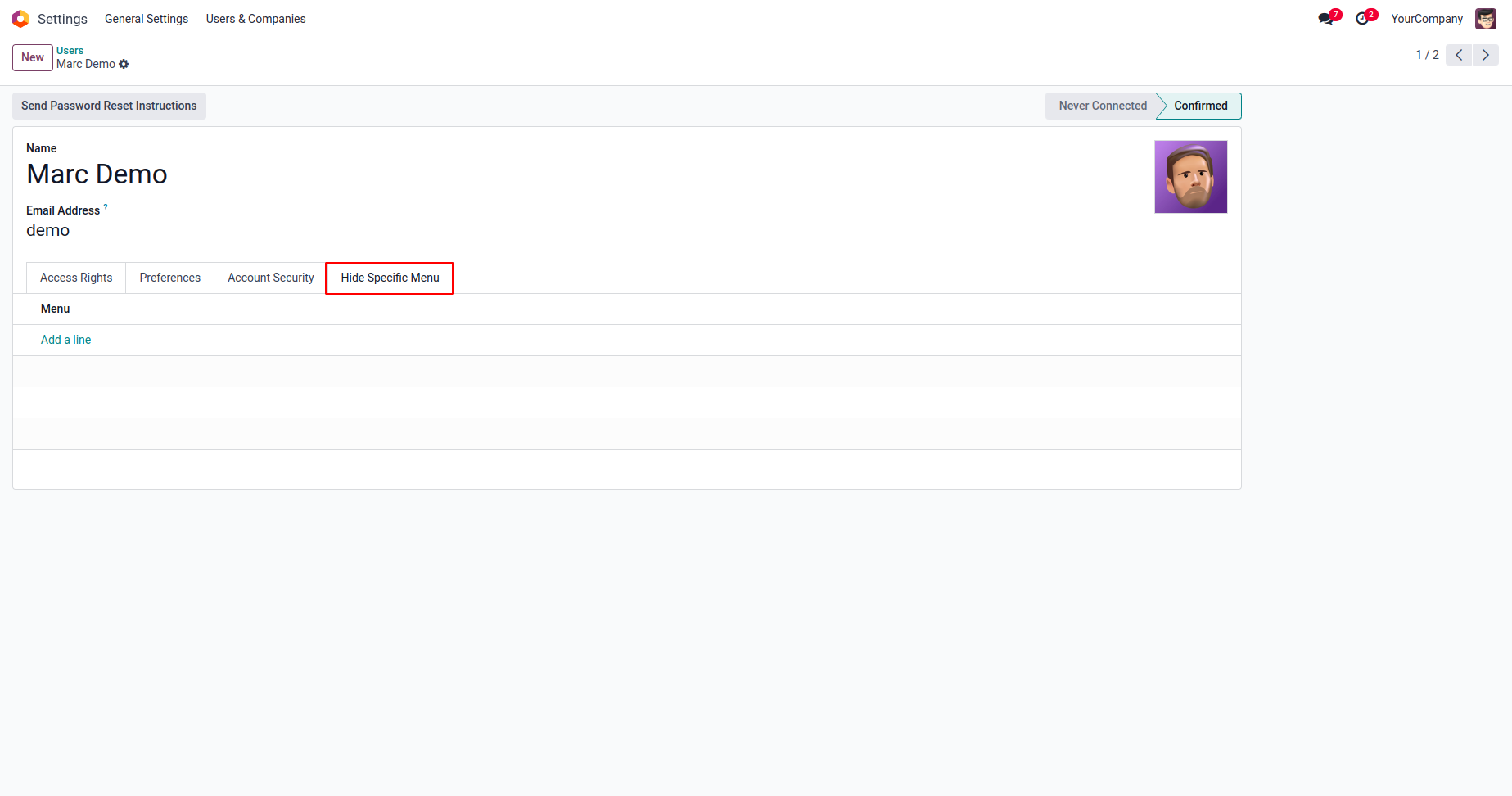
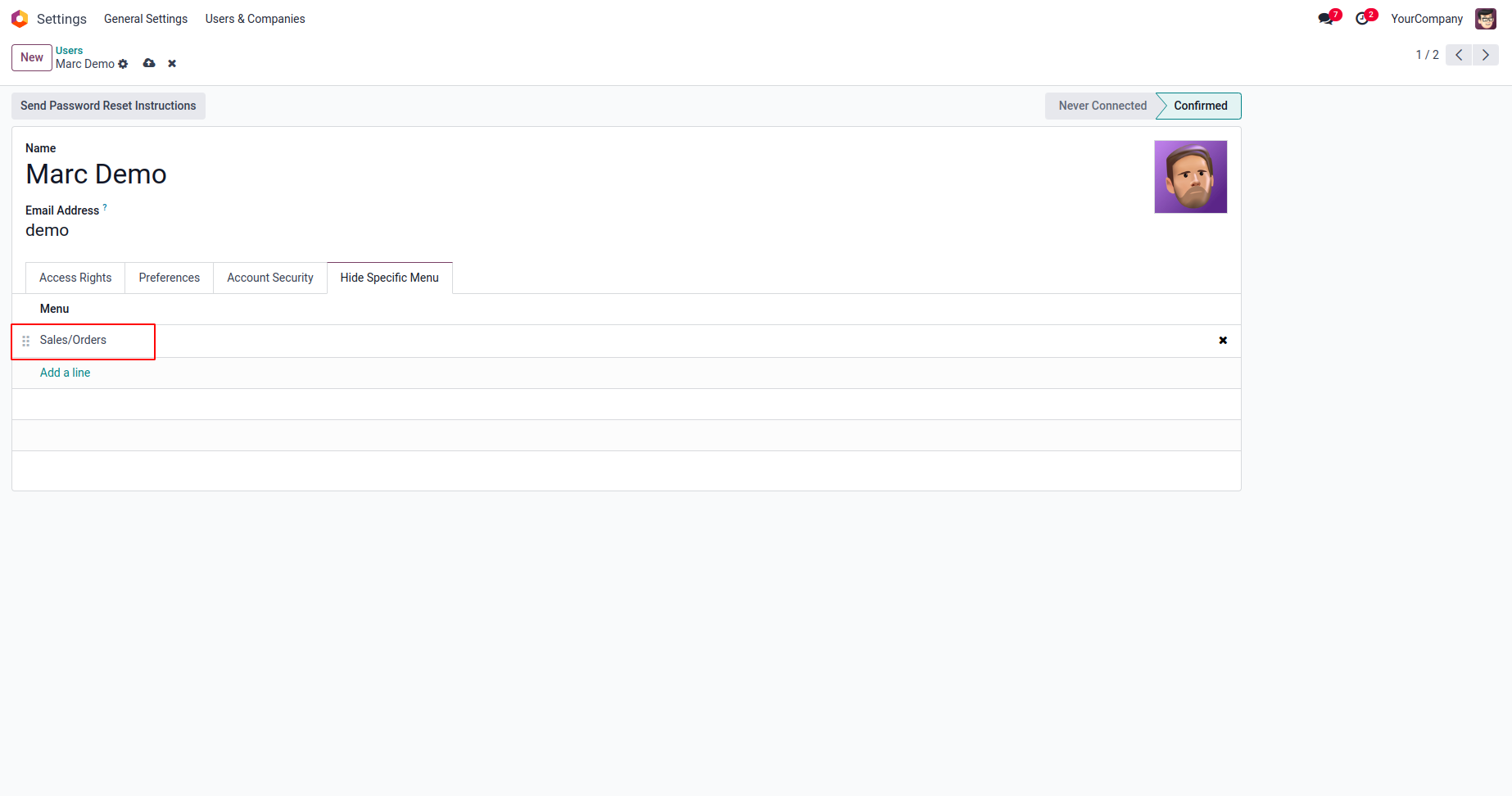
Create New Hide Specific Menu
Go to Settings > Users and there you can see the 'Hide Specific Menu' tab where you can select any Menu/Submenu that needs to be hidden to the selected user.

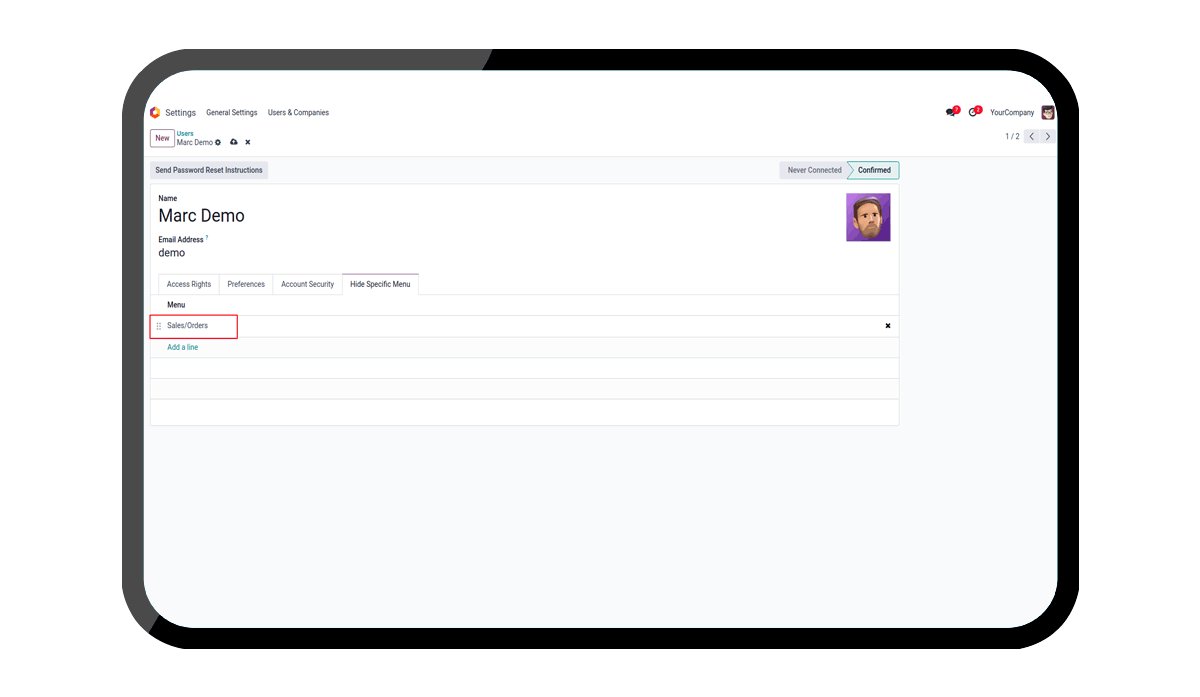
Select Menu
Click on 'Add a line' and select the menus that needs to be hidden for this user.

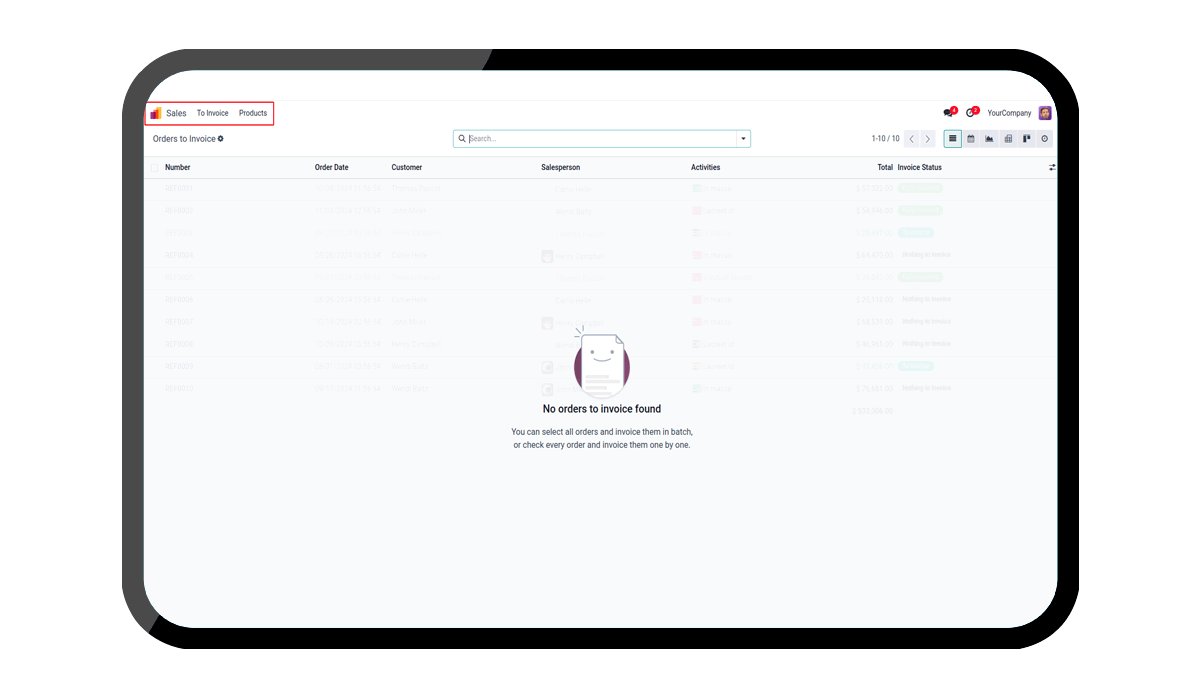
As you can see the menus and corresponding views are now hidden for the user.

Available in Odoo 17.0 Community and Enterprise
Easily hide any menu/submenu items user-wise.
Yes, you can. When you hide a menu for a user, the system automatically updates the restricted user list for that menu. You can hide the same menu for multiple users by selecting it in each user's form.
No, by default, admin users will still have access to all menus. There is a feature that checks if a user is an admin, and the "Hidden Menu" field will not be available for admins.
Yes, you can hide both submenus and parent menus. However, you need to manually select each menu (parent or child) that you want to hide.
Latest Release 18.0.1.0.0
01st October, 2024- Initial Commit