Key Highlights
Magic color note
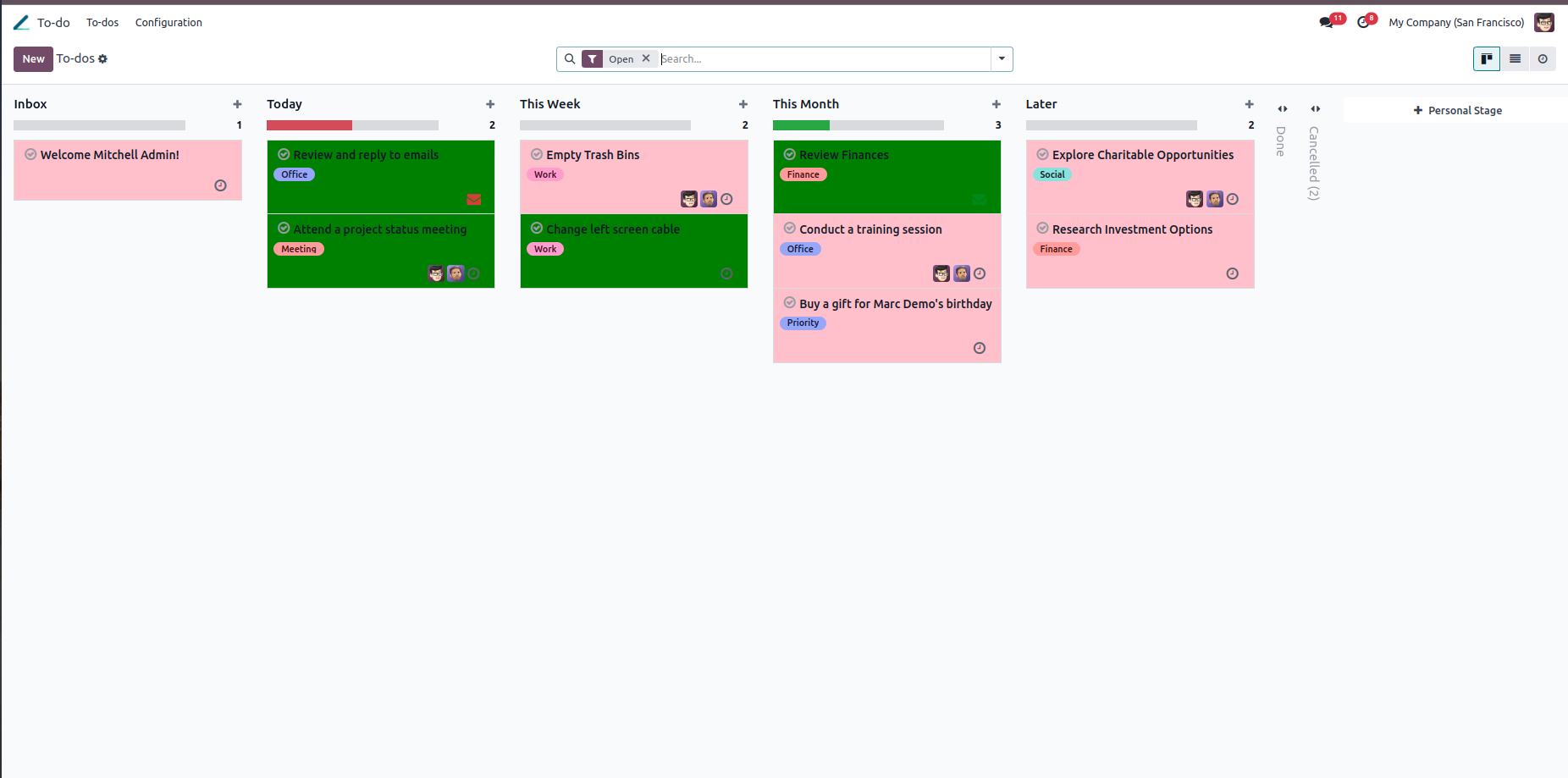
Notes can add different colors.
Prioritise notes using different colors.
Easy to identify notes based on deadline.
Are you ready to make your business more
organized?
Improve now!

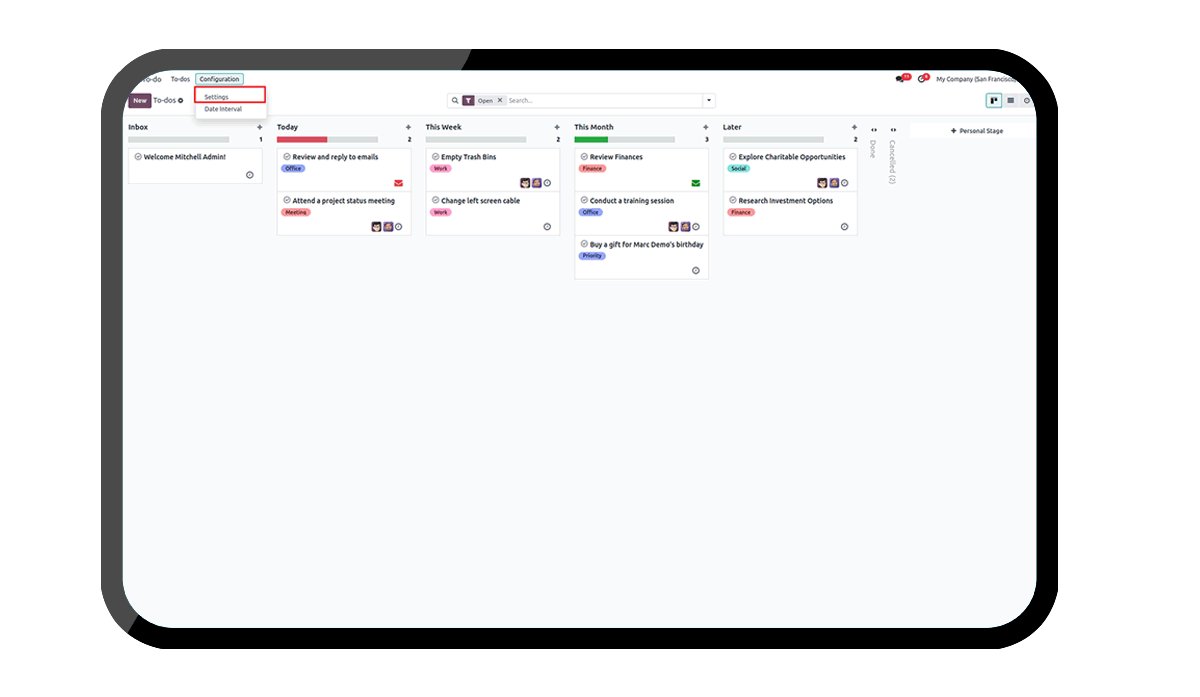
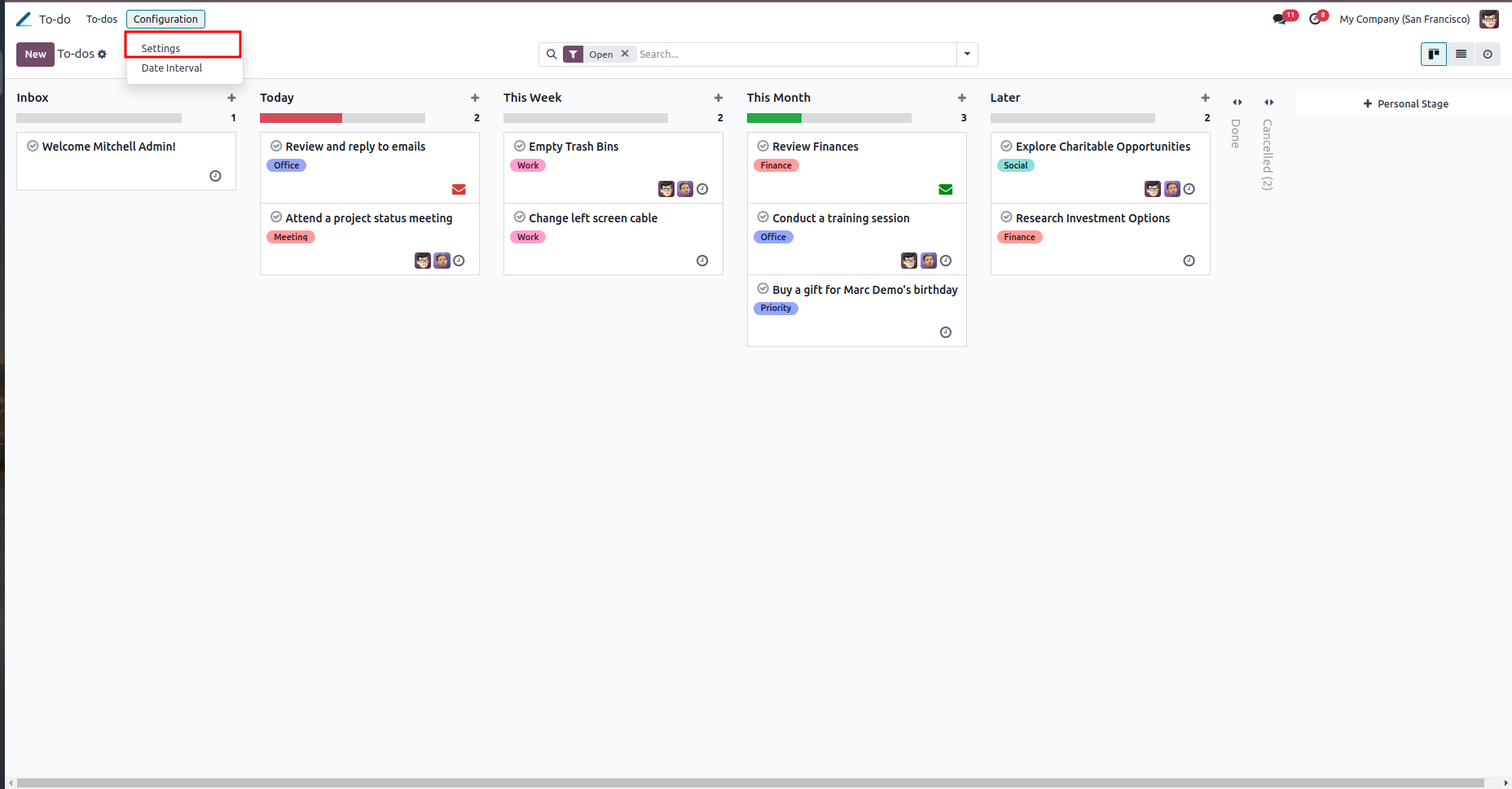
Configuration
New menu items are added under configuration menu.

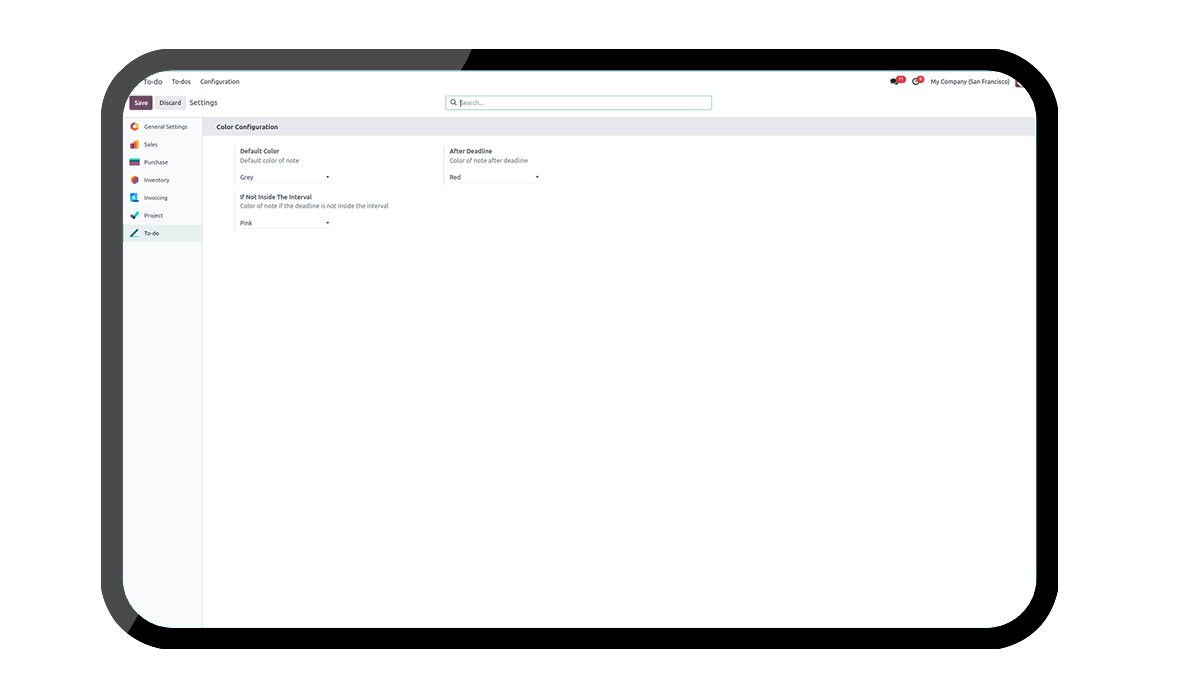
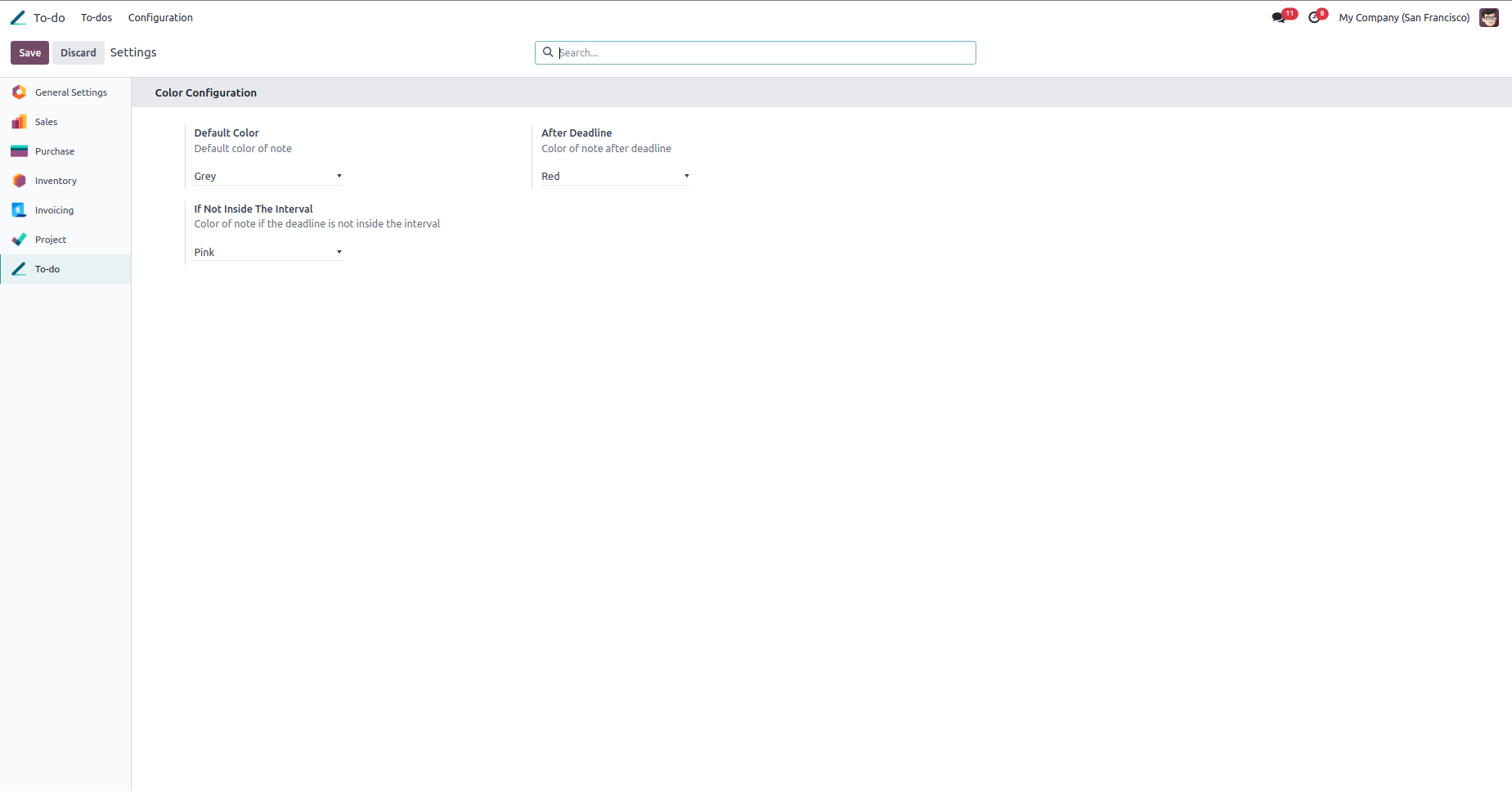
Settings
In settings, provide the default color of
notes , color after the deadline date and
the color if deadline is not inside the
interval.
(Note: The default color and color after
deadline will be updated only if a date
interval is not created)

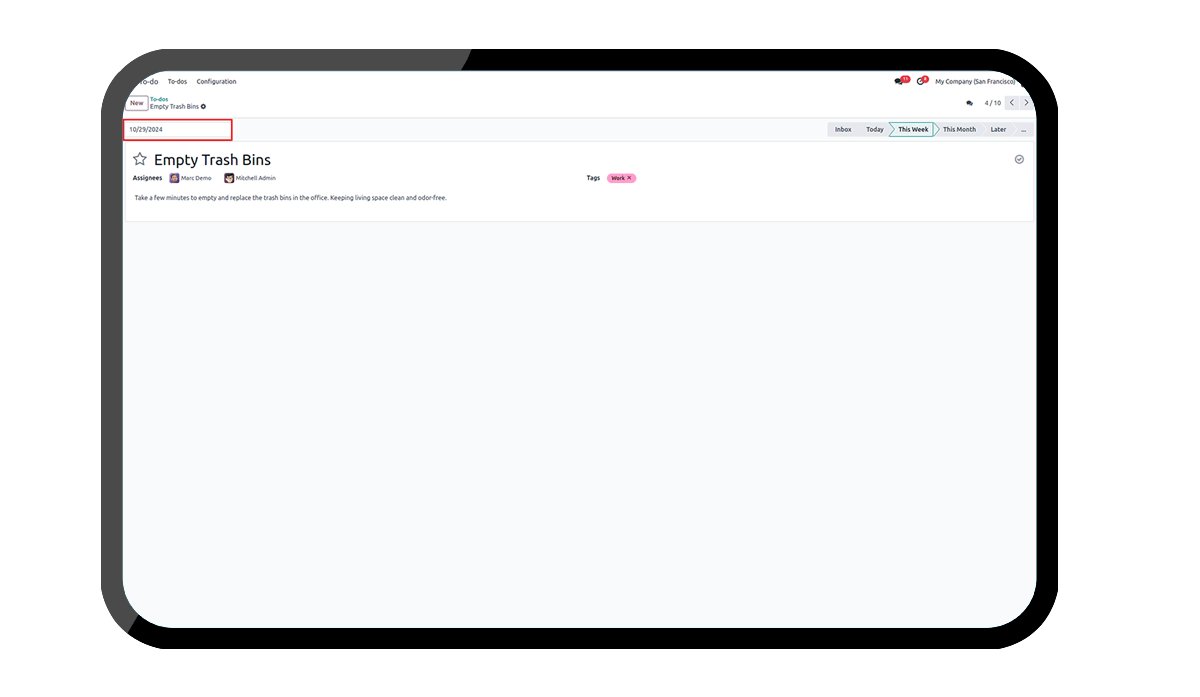
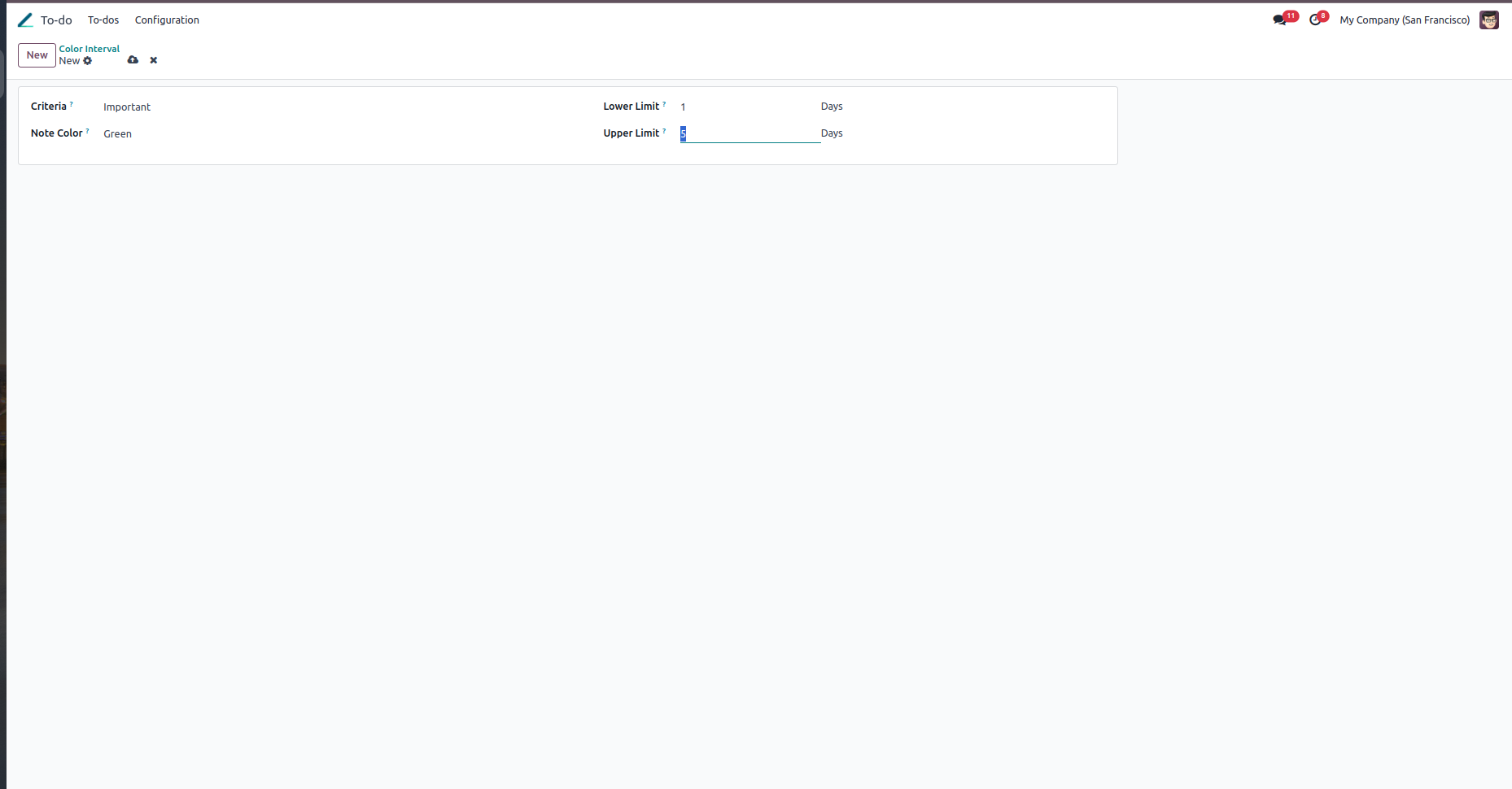
Color Interval
Under Color interval, create an interval of days: days from the current date to the deadline date. Lower limit and upper limit are used to create the interval.

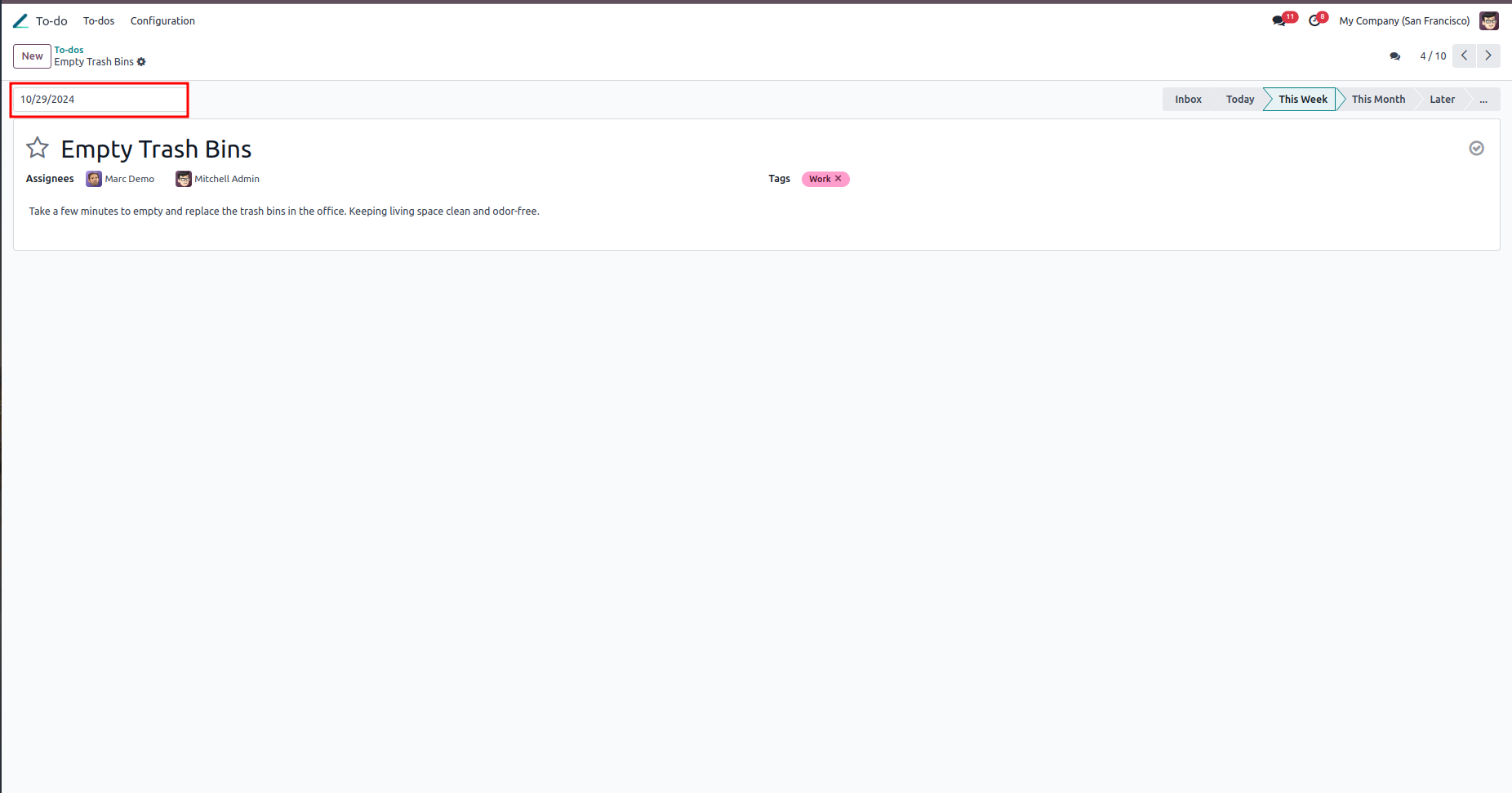
'Deadline' field is created in notes to specify the deadline date of note.

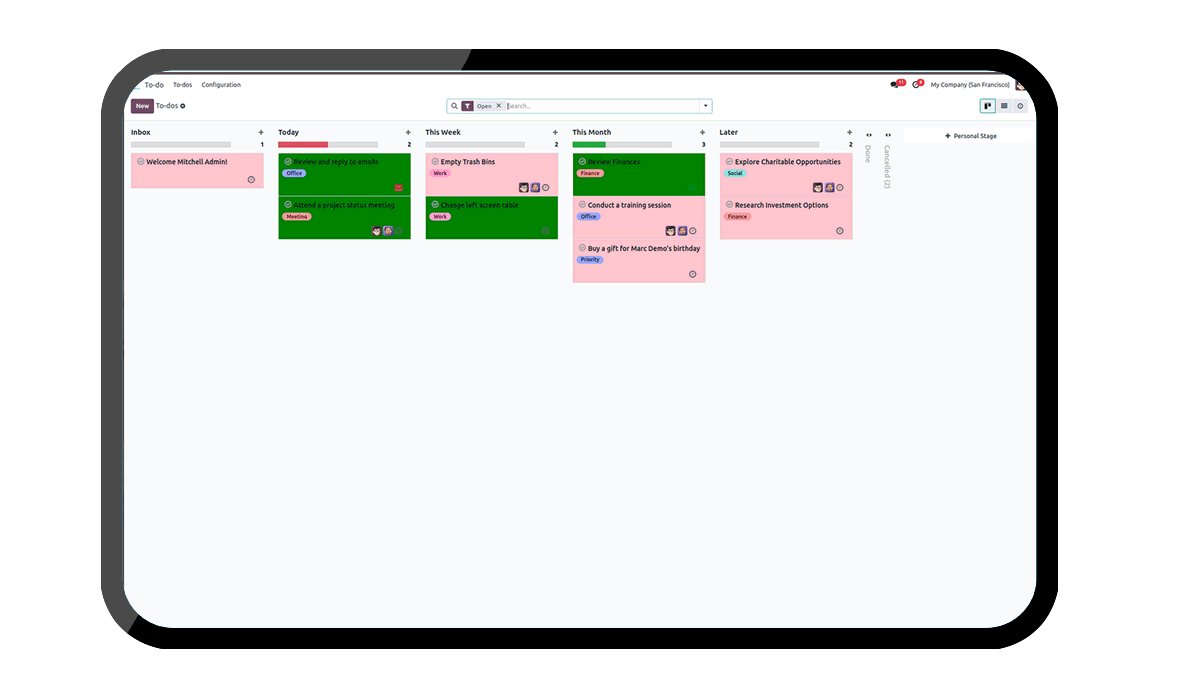
Colors will be shown in different notes with respect to the configurations set.
Refresh the page to load the changes in the view.

We can add different colors to the notes and understand the notes easily.
Prioritize notes and identify deadlines for notes.
Latest Release 18.0.1.0.0
29th October, 2024- Initial Commit